Instalacion y Configuracion de JCE para joomla

¿Qué es JCE?
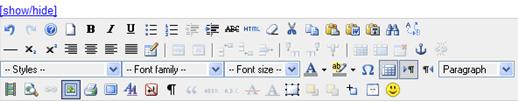
JCE (Joomla Content Editor) es un editor WYSIWYG* para Joomla (que para los que no lo sepan es el gestor de contenido de esta web).
El paquete de joomla spanish, viene con editor instalado por defecto (TIMY) que cumple para mi gusto las espectativas básicas. Pero si ya quieres sacarle más partido al editor, se nos queda corto. Por ese motivo he instalado el editor JCE. Por el momento no me ha fallado mucho y la opciones que he usado van respondiendo bien.
Para instalar este editor vamos a:
La web oficial del editor y alli descargamos los siguientes componentes:
- En JCE Core Component –> JCE Admin Component 1.1.1 (El Nucleo de la aplicación).
- En JCE MamBot –> JCE Editor Mambot 1.1.6 (Elmento indispensable para que funcione el editor, se instala dépues del nucleo)
- En JCE Language Packs –> Language Packs for JCE 1.1.x –> Spanish Language Pack 1.1.6 (Indispensable – Se instala como un Plugins, a travez del menu de la componente del JCE).
- En Utilities & Extras –> JCE Utilities Mambot 1.3.0 (Este elemento es opcional, pero es la primera vez que instalamos el editor, yo recomiendo que lo instalen y prueben todas las utilidades y extras que le ofrece ).
- En JCE Plugins –> Plugins for JCE 1.1.x –> Aqui dependera de lo que cada uno tenga instalado en su sitio joomla, o quiera implentar en su sitio. Yo en este caso solo instale el Plugins para Iframe.
Ahora debemos ir a nuestro menu de sitio y en el administrador usuarios, editar nuestro usuario para que cuando queramos realizar alguna operación con el editor, se nos carge el JCE.
También debemos configurar los elementos de la componente JCE (-Components ->JCE Admin -> JCE Configuration) – a nuestro gusto.
Ahora vamos a configurar la hoja de estilo de css. Esto lo vamos hacer, ya que el editor coje como plantilla de estilo la que tengamos por defecto, y amenudo la combinación de colores que usamos para nuestro sitio web principal, en el editor resulta un poco o bastante molesta.
Lo primero que debemos hacer es acceder a nuestro servidor, ya sea por ssh, ftp, etc. debemos ir a nuestro directorio donde se encuentra la plantilla css, normalmente se encuentra en «misitioweb/administrator/templates/joomla_admin_spanish/css«. Copiamos el archivo «template_css.css» y lo renombramos como «editor_content.css«(también podemos crear uno nuevo).
Borramos todo el contenido del nuevo archivo y escribirmos:
body{
|
Ahora en el editor de la componente JCE (-Components ->JCE Admin -> JCE Configuration) – cambiamos en la etiqueta Template CSS Classes a NO y en Custom CSS Classes con el nombre del nuevo archivo «editor_content.css» , finalmente salvamos la configuración.
Una vez hecho esto, es muy recomendable borrar la cache de nuestro navegador, para que los cambios en el estilo del editor sean efectivos.
Continúa leyendo: Instalacion y Configuracion de JCE para joomla
