¿Por qué mantener tu Gestor de Contenido actualizado?
El principal punto que debes tener en cuenta es la seguridad de tu gestor de contenidos o CMS. En estos casos el robo de información sensible, no es el objetivo principal –a continuación, hablaremos de ello-, ya que en tu web la información que ofreces o deberías ofrecer es información publica.

– La mejor opción para que la información privada no sea accesible a cualquiera, es no tenerla en ningún servicio de internet-. Haz clic aquí para Tweetear esto.
La seguridad no es el único factor importante para mantener tú gestor actualizado, ya que esencialmente los factores que se pretende solucionar son:
- Arrglar errores en la programación
- La mejora en el funcionamiento general y la adición de nuevas características
- Mejorar y mantener la seguridad
Aquí hay una pequeña lista de los gestores de contenidos más utilizados:
El objetivo de los hackers
Si no me van a robar los datos o mi información sensible, ¿cúal es el objetivo de “los delincuentes”?.
El principal objetivos es aprovechar tu sitio web y los recursos del servidor web, para desarrollar las siguientes acciones.
Crear redes de computadoras zombis
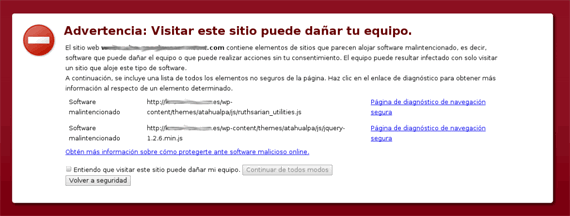
Se utilizan exploit para infectar tus web con Malware –como caballos de troya, gusanos,…-, para tomar el control de los recursos del equipo de los visitantes. Luego pueden ser utilizadas para envíos de SPAM por correo electrónico, ataques de denegación de servicios, etc.
 Nota.- Recientemente (Ayer) Google ha comprado la empresa española propietaria de VirusTotal.com. Con este servicio podrás analizar urls como archivos sospechosos de malware o virus.
Nota.- Recientemente (Ayer) Google ha comprado la empresa española propietaria de VirusTotal.com. Con este servicio podrás analizar urls como archivos sospechosos de malware o virus.
Aplicar técnicas de SEO
Estas son malas prácticas de técnicas SEO y algunos “profesionales” las aprovechan para incluir enlaces y contenidos masivos en webs. Para influir en el posicionamiento de las web.
Incluir su publicidad
Los hackers incluyen códigos de publicidad en tu web en forma de pop-ups, banners –También a través de malware– o también para redireccionar el tráfico a otras web.
No te olvides de Plug-ins, componentes, widget,…
Es igual de importante, no olvidarte de actualizar los pequeños componentes de tu web ya que a través de ellos también se pueden realizar ataques.
Mantente al día
De manera habitual los CMS te avisan de cuando se produce una nueva actualización para su núcleo o plugins (pero no todos lo hacen). El problema de estos avisos es que tienes que entrar al CMS para que ver la notificación.
Es verdad, que la mayoría entramos a menudo a nuestros CMS, pero no siempre es así. Y si hablamos de los gestores de contenidos de clientes, en los que pueden pasar semanas sin entrar. Podremos estar riesgo de ser atacados.
Mi sugerencia, es que sigas por varios canales de información –Twitter , RSS o correo electrónico– las últimas noticias y actualizaciones sobre tu gestor para estar preparados y vacunarlo lo antes posible si fuera necesario.
No te olvides de que previamente a realizar un actualización deberás hacer un backup del sistema gestor de contenidos.
Continúa leyendo: ¿Por qué mantener tu Gestor de Contenido actualizado?