Como categorizar contenido web centrado en el consumidor
Como la categorización de contenidos no es una cosa trivial, necesitamos participación externa al grupo de desarrollo del producto para poder establecer una categorización eficaz para el usuario.
Por ese motivo vamos a utilizar para realizar la categorización de contenidos el sistema que se conoce como “CardSorting”.

Para realizar este ejercicio necesitaremos:
1. Seleccionar el Contenido.
a. Identificar y crear las categorías.
b. Identificar y crear las futuras categorías.
2. Seleccionar a los usuarios participantes.
3. Preparar las tarjetas.
1. ¿Cómo iniciamos una categorización de objetos?
 Imaginemos que somos unos exploradores y encontramos frente nosotros un nuevo objeto, lo observamos detenidamente y acto seguido los recolectamos.
Imaginemos que somos unos exploradores y encontramos frente nosotros un nuevo objeto, lo observamos detenidamente y acto seguido los recolectamos.
Empezaremos a buscar en nuestro cerebro algún objeto similar para poder asociarlo a algo que ya conozcamos, en el caso no encontrarlo lo añadiremos a una categoría nueva (objetos desconocidos) o lo dejaremos sin categorizar, en ninguno de los casos no concuerda con nada conocido.
Seguimos explorando, nos encontramos con otro objeto, repetimos los pasos anteriores para asociar el objeto; esta vez nuestro objeto es similar al primero.
En este caso recuperamos la categoría asignada o creamos una nueva categoría y en ambos casos unificamos los dos objetos encontrados en la misma categoría y finalmente los almacenamos.
Y esto es lo que hacemos continuamente ante un nuevo objeto, información, etc.
2. ¿Cómo asignamos los nombres categorías?
El nombre o tipo de categoría al que asignamos los nuevos items dependerán de nuestro propio grado de conocimiento especifico sobre el tema a categorizar.
Hago especial hincapié en la importancia del contexto y del usuario final al que va dirigida la información para hacer, una buena categorización del contenido mediante el uso de palabras claves.
Un ejemplo: Para “Oro”.
- Alguien de económicas lo clasificaría como: Material precioso, Activo financiero de materias primas, …

- Alguien de ciencias clasificara: Elemento químico, Au, …
Es necesario definir un campo para la sección del contenido –puedes proponerlas tu o generarlas más adelante– y otras para las categorías de la sección.
Oro – Pendientes, Zarcillos, Cadenas, Plumas,…
3. Existen tres sistemas principales de dispersión de la información.
- Organización mediante etiquetas.
- Sistemas en Árbol.
- Organización mediante raíz, nodos y hojas.
4. Utilizando CardSorting
Para agrupar las categorías se utilizaremos la técnica de “Cardsorting” –Técnica de categorización de contenidos centrada en el usuario– que consiste, en realizar pruebas con nuestras categorías escritas en una tarjeta y pedir a un número determinado de personas de manera individual o colectiva las orden en base a su criterio.
- Pruebas individuales: un mínimo de 5 a 10 pruebas y el máximo lo pone tu presupuesto y tiempo.
- Pruebas colectivas: 3 personas por grupo, con un mínimo de 5 grupos
Podemos establecer dos formas a la hora de realizar el cardsorting:
- Utilizando ordenación abierta –open sort-.
- El usuario organiza todas la categorías mediante el grupo que él establezca.
- Utilizando ordenación cerrada –closed sort-.
- El usuario organiza todas las categorías según los grupos –sección– que nosotros hayamos establecido previamente.
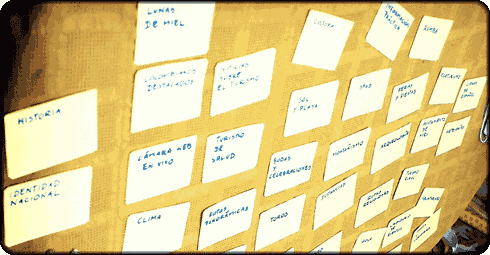
Prototipado en papel – Card Sorting
5. Trucos a tener en cuenta.
- Explicar de forma clara y concisa a los usuarios que pretendemos conseguir.
- Una categoría que va a contener un solo ítem es irrelevante y no debe usarse.
- Repartir el mazo de tarjetas desordenado.
- Sacar fotos al final de la selección para la futura puesta en común.
- Responder a todas las cuestiones que nos hagan.
- No presionar ni esperar el mismo resultado para todos los participantes.
6. Conclusiones
Una vez finalizada la sesión y puesta en común del CardSorting deberemos concluir cuales son los resultados comunes, para crear nuestro patrón de categorías.
Además deberemos, tener espacial interés en las categorías que causaron conflictos o se establecieron en más de una sección o grupo, para intentar eliminar esa ambigüedad.
 Un error típico según Nielsen (2004), consiste en crear la estructura de web e intranets desde el punto de vista de la empresa y como está establecida jerárquicamente.
Un error típico según Nielsen (2004), consiste en crear la estructura de web e intranets desde el punto de vista de la empresa y como está establecida jerárquicamente.
Esto dará lugar a diferentes sub-webs para cada departamento o sección con información interna del sitio.
El usuario no tiene que saber cómo está organizada la empresa/institución, para encontrar la información que el necesita, él solo quiere su información de forma rápida y concisa, si en menos de 8 segundos no encuentra lo que quiere se irá a otra web.
7. Herramientas para Cardsorting
- WebSort – Online, Comercial con varios tipos de licencia.

- Uzilla – Gratuito, instalación en el navegador.
- Optimalworkshop – Online, Comercial con varios tipos de licencia y una cuenta gratuita que te permite el uso de 10 personas con 3 tareas por persona y un máximo de 30 tarjetas.
Continúa leyendo: Como categorizar contenido web centrado en el consumidor